
Vivemos em uma era onde o acesso à internet ocorre predominantemente por dispositivos móveis. Ter um site que se adapta a diferentes telas deixou de ser um diferencial e tornou-se uma necessidade vital. O desenvolvimento de site responsivo não só melhora a experiência do usuário, mas também impacta diretamente o desempenho em buscas e a geração de leads. Neste artigo, exploraremos como um design responsivo pode transformar sua presença digital em 2025, enquanto desmistificamos o conceito com bom humor e clareza. Afinal, quem não gosta de um site que se ajusta direitinho como um terno sob medida?
Desenvolvimento de Site Responsivo: O Que Significa e Como Funciona?
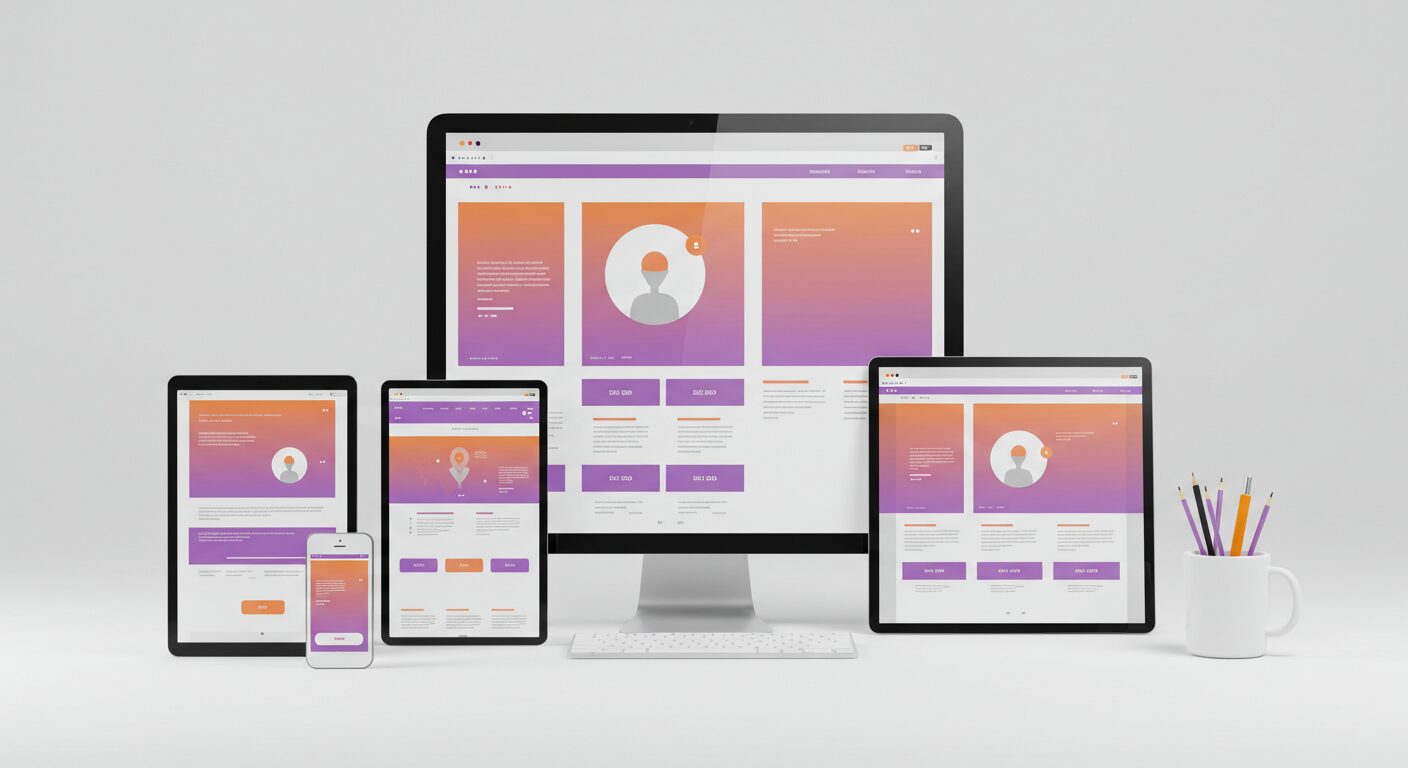
O desenvolvimento de site responsivo é uma abordagem de design que adapta automaticamente o layout de um site ao tamanho e orientação da tela do dispositivo usado. Isso é alcançado por meio de tecnologias como CSS media queries, grids flexíveis e imagens fluidas. Quando um usuário acessa seu site, esses elementos trabalham juntos para garantir que a apresentação visual seja otimizada, seja em uma tela de smartphone ou em um monitor de desktop.
Um exemplo prático é a utilização de media queries no CSS, que permite especificar regras diferentes para telas menores, como ajustar o tamanho das fontes e reorganizar os blocos de texto. Além disso, imagens responsivas com o atributo “srcset” ajudam a carregar versões otimizadas de imagens dependendo da resolução, economizando dados e melhorando o tempo de carregamento. Assim, cada visitante tem uma experiência consistente e eficiente.
Benefícios do Desenvolvimento de Site Responsivo para Empresas

Adotar um design responsivo para o site da sua empresa é mais do que uma questão estética; é uma estratégia de negócios poderosa. Um site responsivo garante acessibilidade universal, o que significa que ele pode ser visualizado em qualquer dispositivo sem perder funcionalidade. Isso é essencial em um mundo onde a maioria das interações online começa em smartphones.
Além disso, o SEO de um site responsivo tende a ser superior, já que o Google prioriza páginas com boa performance em dispositivos móveis. Com a melhora da experiência do usuário, os visitantes tendem a permanecer mais tempo navegando, o que aumenta as chances de conversão. Por fim, optar por um design responsivo reduz custos de manutenção, pois elimina a necessidade de criar versões separadas para desktop e mobile. É eficiência técnica e financeira em uma só solução.
Desenvolvimento de Site Responsivo e SEO: Qual é a Conexão?
O SEO e o desenvolvimento de site responsivo são complementares. Um site responsivo melhora diretamente o desempenho em mecanismos de busca ao fornecer uma experiência consistente para os usuários. Como o Google usa um algoritmo baseado em “mobile-first indexing”, sites que funcionam bem em dispositivos móveis têm maior probabilidade de ranquear melhor nos resultados de busca.
Além disso, sites responsivos tendem a carregar mais rápido, o que é um fator decisivo para o SEO. Páginas lentas resultam em altas taxas de rejeição, prejudicando sua posição no ranking. Outro benefício é a simplificação do trabalho de indexação: em vez de lidar com URLs separados para desktop e mobile, o Google precisa analisar apenas uma versão do site, economizando recursos e favorecendo sua presença digital.
Elementos Essenciais de um Site Responsivo de Alta Qualidade

Um site responsivo eficiente depende de uma combinação harmoniosa de técnicas de design e ferramentas tecnológicas. O uso de grids fluidos é fundamental para reorganizar os elementos da página de maneira proporcional em diferentes tamanhos de tela. As imagens adaptáveis garantem que o conteúdo visual se ajuste sem distorção, enquanto tipografia flexível mantém o texto legível em todas as resoluções.
Outro elemento essencial são os media queries, que permitem aplicar estilos personalizados para dispositivos específicos. Por exemplo, um site pode exibir um menu hamburguer em smartphones, enquanto apresenta o menu completo em desktops. Testes constantes em dispositivos reais, como smartphones e tablets, também são indispensáveis para garantir que a navegação seja sempre intuitiva.
Impacto do Desenvolvimento de Site Responsivo no Comportamento dos Consumidores
Os hábitos de consumo mudaram radicalmente nos últimos anos. Hoje, é comum que um cliente potencial descubra sua empresa através do celular, pesquise mais detalhes no tablet e finalize a compra no desktop. Um site responsivo acompanha essa jornada sem interrupções, garantindo uma experiência fluida e sem frustrações.
Além disso, pesquisas indicam que consumidores têm maior probabilidade de confiar em uma marca com um site bem projetado e funcional. Quando um visitante percebe que seu site carrega rápido, é fácil de navegar e apresenta informações de maneira clara, ele se sente mais inclinado a interagir com sua empresa, seja para fazer uma compra ou preencher um formulário de contato.
Erros Comuns no Desenvolvimento de Sites Responsivos e Como Evitá-los

Apesar de todas as vantagens, erros no desenvolvimento de site responsivo podem comprometer os resultados. Um problema recorrente é negligenciar a performance, seja por não comprimir imagens ou por carregar scripts desnecessários, o que torna o site lento. Outro erro comum é ignorar a acessibilidade, deixando de incluir recursos como contraste adequado para pessoas com deficiência visual.
Para evitar esses problemas, é crucial realizar testes extensivos em diferentes dispositivos e navegadores. Também é importante simplificar a navegação, garantindo que menus e botões sejam intuitivos. Um site responsivo deve priorizar a experiência do usuário acima de tudo, e isso requer atenção aos detalhes durante todo o processo de desenvolvimento.
Tendências Futuras no Desenvolvimento de Sites Responsivos
O futuro do desenvolvimento de site responsivo promete ainda mais inovação. Uma das tendências mais marcantes é a abordagem mobile-first, onde o design para dispositivos móveis é tratado como prioridade e não como um complemento. Ferramentas de inteligência artificial estão sendo cada vez mais integradas para ajustar automaticamente layouts e personalizar a experiência do usuário com base em seus comportamentos.
Outra área de crescimento é a acessibilidade avançada. Criar sites inclusivos que atendam a pessoas com diferentes necessidades será uma prioridade ainda maior nos próximos anos. Além disso, veremos uma adoção crescente de tecnologias como realidade aumentada, que pode ser integrada diretamente em designs responsivos, proporcionando experiências interativas únicas.
Garanta Um Site Responsivo e Alcance Seus Objetivos Hoje
Chegou o momento de transformar sua presença digital com um site que realmente entrega resultados. Imagine um site que não apenas se adapta a todos os dispositivos, mas também encanta seus visitantes e converte clientes. Essa é a proposta de um desenvolvimento responsivo bem executado.
Não deixe a oportunidade passar. Um site responsivo significa mais do que design bonito: ele representa credibilidade, profissionalismo e resultados mensuráveis. Quer entender como isso pode ser implementado na sua empresa? Agende uma consultoria gratuita agora e descubra as soluções sob medida que só a Web Foguete oferece.
Conclusão
Em 2025, o desenvolvimento de site responsivo não é apenas uma tendência; é um requisito básico para qualquer negócio que deseja se destacar no mercado digital. Um site adaptável e eficiente é como um anfitrião perfeito: recebe bem todos os visitantes, garantindo que voltem sempre. Invista em um site responsivo e conquiste seu público em todos os dispositivos.